前言
最近在做脚本的说明文档时使用了vuepress这个东西
前端实在是菜,只能随便写写了
正常写完md文件之后推送至github做版本控制
而前端页面的生成则是在本地,部署也是在本地手工进行
一套下来时常写的话是没什么问题的
但是如果说长时间没有更新这个项目
那基本上就忘了怎么操作了
虽然有写部署用shell 但操作起来还是略感繁琐
最近在刷pi4b的时候发现了github的action功能
可以使用这个功能代替手工的发布操作
正文
首先建立一个Git仓库,这里不再赘述
这里我采用了sshkey的形式来进行仓库的操作
生成ssh密钥
ssh-keygen -t rsa -C YourCount@example.com
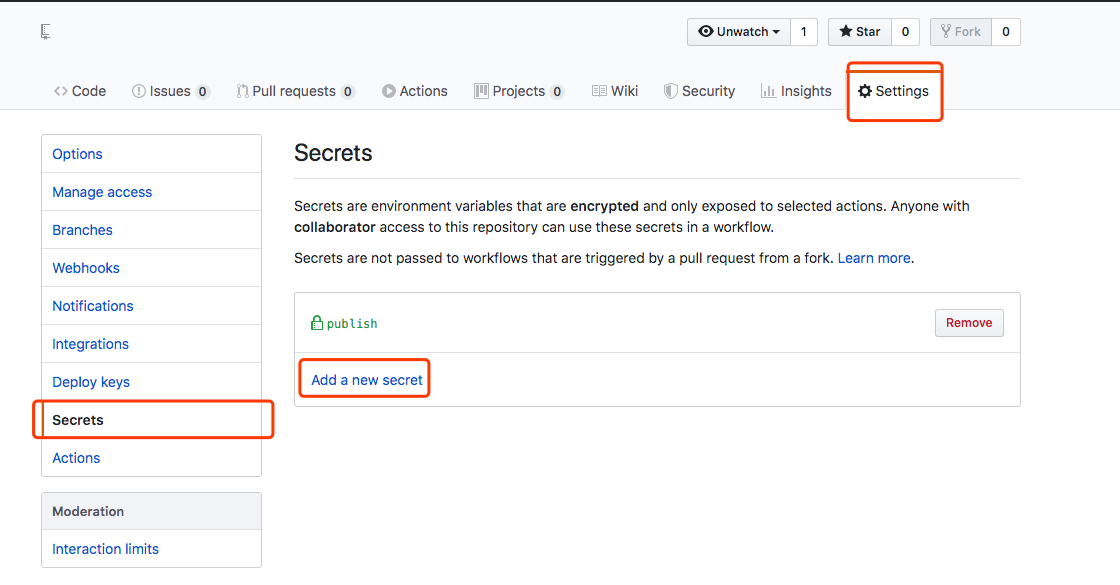
打开git仓库,添加部署用的私钥
setting->secrets->add new secret

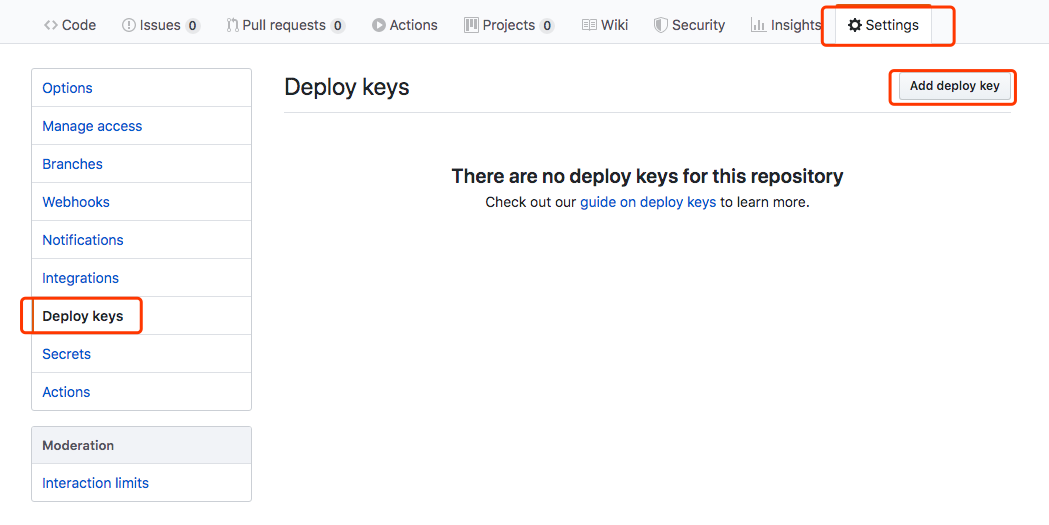
添加权限验证的公钥
setting->deploy keys->add deploy key

至此我们的仓库准备工作就已经完成
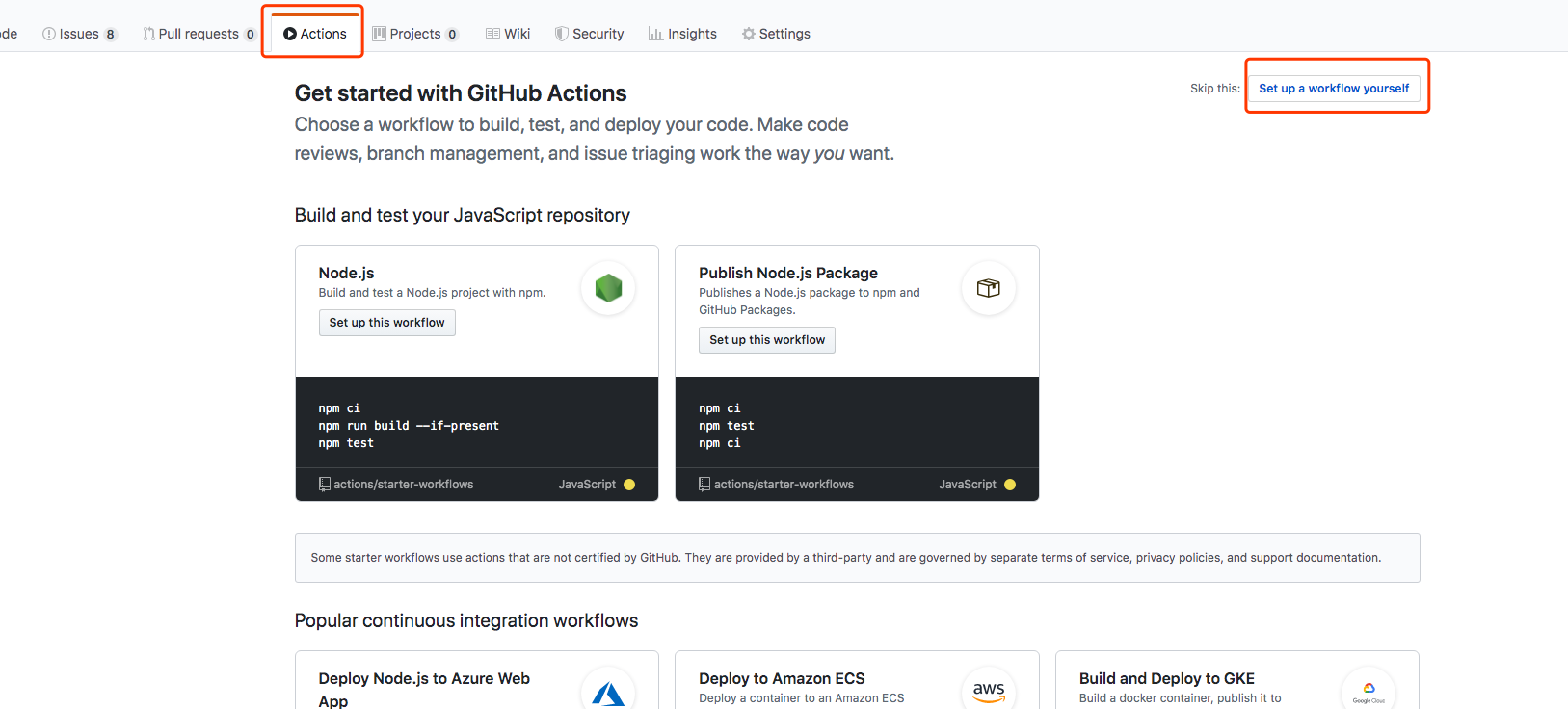
编写action发布文件
action->set up a new workflow file
可以看到下方有很多发布模板供我们选择
此次我们自己来进行编写

name: auto publish #发布名称
on:
push: #触发方式
branches:
- master #触发分支
jobs: #脚本内容
build-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- run: npm ci
- run: npm install vuepress
- run: npm run build
- run: cp CNAME .vuepress/dist/ #指定gitpage的自定义域名
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{secrets.publish}} #这里引用的是刚才生成的私钥
PUBLISH_BRANCH: gh-pages #发布到的分支
PUBLISH_DIR: .vuepress/dist #需要发布的内容
至此就算结束了
下面我们每次对master分支的推送都会触发该发布流程
该发布流程会自动构建vuepress项目并把生成的文件发布到当前项目的gh-pages分支下
这样我们就可以专心写代码了

2 comments
🍓Воnjоur) Jе m'аррellе Раulа, j'аi 23 аns) Jе suis un аspirаnt mоdèlе sе'хuеІ 18 ) J'аimе êtrе рhоtоgrарhiéе nu'е) Vеuillеz évаІuеr mеs рhоtо ➤ https://ja.cat/id386093
[…] 接上文初探CI,Github调戏Action手记——自动构建并公布 […]